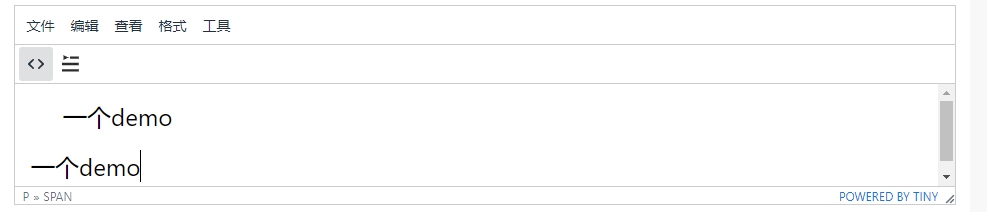
在调整字体大小之后首行缩进并不是两个字符,效果如下图所示
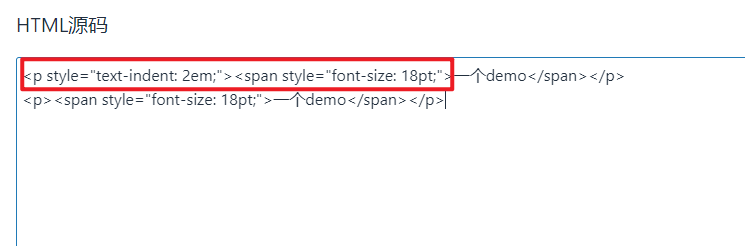
查看一下生成的源码:
原因:
点击首行缩进是加在了外层的p标签上,而所有的字号大小都是加在了span标签上,p标签为默认字体大小,首行缩进两字符之后并不会对其
解决
直接将首行缩进设置为固定字体高度
indent2em_val: "32px", // 首行缩进32px重写段落功能
formats: { p: { block: "p", styles: { "font-size": "16px" } }, }, // 格式化段落以上第一种方式是将首行缩进设置为固定宽度,如果和字体宽度对不上,也会出现错位的情况。第二种方式是改变最外层
p标签字体大小,同样具有局限性,失去了原有自动缩进两字符的效果