前言记录一次根据lxk0301大佬的仓库搭建京东自动签到的过程。
作者仓库地址:https://github.com/wisz2021/jd_docker
1. 所需环境
- Docker
Docker-Compose
安装命令:
#Ubuntu
#安装Docker
sudo curl -sSL get.docker.com | sh
#安装Docker-Compose
sudo apt-get update && sudo apt-get install -y python3-pip curl vim git moreutils
pip3 install --upgrade pip
pip install docker-compose
2. 创建所需目录
2.1 目录文件结构:
jd_scripts
├── logs
├── my_crontab_list.sh
└── docker-compose.yml
#命令创建所需文件
mkdir -p jd_scripts/logs
2.2 编辑docker-compose.yml文件
nano ./jd_scripts/docker-compose.yml
docker-compose.yml文件内容:
jd_scripts:
image: lxk0301/jd_scripts
# 配置服务器资源约束。此例子中服务被限制为使用内存不超过200M以及cpu不超过0.2(单核的20%)
# 经过实际测试,建议不低于200M
# deploy:
# resources:
# limits:
# cpus: '0.2'
# memory: 200M
container_name: jd_scripts
restart: always
volumes:
- ./logs:/scripts/logs
tty: true
# 因为更换仓库地址可能git pull的dns解析不到,可以在配置追加hosts
extra_hosts:
- "gitee.com:180.97.125.228"
- "github.com:13.229.188.59"
- "raw.githubusercontent.com:151.101.228.133"
environment:
#脚本更新仓库地址,配置了会切换到对应的地址
- REPO_URL=git@gitee.com:lxk0301/jd_scripts.git
# 注意环境变量填写值的时候一律不需要引号(""或者'')下面这些只是事例,根据自己的需求增加删除
#jd cookies
# 例: JD_COOKIE=pt_key=XXX;pt_pin=XXX
- JD_COOKIE=
#微信server酱通
- PUSH_KEY=
#Bark App通知
- BARK_PUSH=
#telegram机器人通知
- TG_BOT_TOKEN=
- TG_USER_ID=
#钉钉机器人通知
- DD_BOT_TOKEN=
- DD_BOT_SECRET=
#企业微信机器人通知
- QYWX_KEY=
#京东种豆得豆
- PLANT_BEAN_SHARECODES=
#京东农场
# 例: FRUITSHARECODES=京东农场的互助码
- FRUITSHARECODES=
#京东萌宠
# 例: PETSHARECODES=东东萌宠的互助码
- PETSHARECODES=
# 宠汪汪的喂食数量
- JOY_FEED_COUNT=
#东东超市
# - SUPERMARKET_SHARECODES=
#兑换多少数量的京豆(20,或者1000京豆,或者其他奖品的文字)
# 例: MARKET_COIN_TO_BEANS=1000
- MARKET_COIN_TO_BEANS=
#是否开启debug模式打印日志
# 例: JD_DEBUG=false
- JD_DEBUG=
#如果设置了 RANDOM_DELAY_MAX ,则会启用随机延迟功能,延迟随机 0 到 RANDOM_DELAY_MAX-1 秒。如果不设置此项,则不使用延迟。
#并不是所有的脚本都会被启用延迟,因为有一些脚本需要整点触发。延迟的目的有两个,1是降低抢占cpu资源几率,2是降低检查风险(主要是1)
#填写数字,单位为秒,比如写为 RANDOM_DELAY_MAX=30 就是随机产生0到29之间的一个秒数,执行延迟的意思。
- RANDOM_DELAY_MAX=120
#新版docker单容器多账号自动互助(多账号删除下一行#开启)
#- ENABLE_AUTO_HELP=true
2.3 编辑my_crontab_list.sh文件
nano ./jd_scripts/my_crontab_list.sh
my_crontab_list.sh文件内容:
# 每3天的23:50分清理一次日志(互助码不清理,proc_file.sh对该文件进行了去重)
50 23 */3 * * find /scripts/logs -name '*.log' | grep -v 'sharecode' | xargs rm -rf
##############短期活动##############
# 小鸽有礼2(活动时间:2021年1月28日~2021年2月28日)
34 9 * * * node /scripts/jd_xgyl.js >> /scripts/logs/jd_jd_xgyl.log 2>&1
#女装盲盒 活动时间:2021-2-19至2021-2-25
5 7,23 19-25 2 * node /scripts/jd_nzmh.js >> /scripts/logs/jd_nzmh.log 2>&1
#京东极速版天天领红包 活动时间:2021-1-18至2021-3-3
5 0,23 * * * node /scripts/jd_speed_redpocke.js >> /scripts/logs/jd_speed_redpocke.log 2>&1
##############长期活动##############
# 签到
3 0,18 * * * cd /scripts && node jd_bean_sign.js >> /scripts/logs/jd_bean_sign.log 2>&1
# 东东超市兑换奖品
0,30 0 * * * node /scripts/jd_blueCoin.js >> /scripts/logs/jd_blueCoin.log 2>&1
# 摇京豆
0 0 * * * node /scripts/jd_club_lottery.js >> /scripts/logs/jd_club_lottery.log 2>&1
# 东东农场
5 6-18/6 * * * node /scripts/jd_fruit.js >> /scripts/logs/jd_fruit.log 2>&1
# 宠汪汪
15 */2 * * * node /scripts/jd_joy.js >> /scripts/logs/jd_joy.log 2>&1
# 宠汪汪喂食
15 */1 * * * node /scripts/jd_joy_feedPets.js >> /scripts/logs/jd_joy_feedPets.log 2>&1
# 宠汪汪偷好友积分与狗粮
13 0-21/3 * * * node /scripts/jd_joy_steal.js >> /scripts/logs/jd_joy_steal.log 2>&1
# 摇钱树
0 */2 * * * node /scripts/jd_moneyTree.js >> /scripts/logs/jd_moneyTree.log 2>&1
# 东东萌宠
5 6-18/6 * * * node /scripts/jd_pet.js >> /scripts/logs/jd_pet.log 2>&1
# 京东种豆得豆
0 7-22/1 * * * node /scripts/jd_plantBean.js >> /scripts/logs/jd_plantBean.log 2>&1
# 京东全民开红包
1 1 * * * node /scripts/jd_redPacket.js >> /scripts/logs/jd_redPacket.log 2>&1
# 进店领豆
10 0 * * * node /scripts/jd_shop.js >> /scripts/logs/jd_shop.log 2>&1
# 京东天天加速
8 */3 * * * node /scripts/jd_speed.js >> /scripts/logs/jd_speed.log 2>&1
# 东东超市
11 1-23/5 * * * node /scripts/jd_superMarket.js >> /scripts/logs/jd_superMarket.log 2>&1
# 取关京东店铺商品
55 23 * * * node /scripts/jd_unsubscribe.js >> /scripts/logs/jd_unsubscribe.log 2>&1
# 京豆变动通知
0 10 * * * node /scripts/jd_bean_change.js >> /scripts/logs/jd_bean_change.log 2>&1
# 京东抽奖机
11 1 * * * node /scripts/jd_lotteryMachine.js >> /scripts/logs/jd_lotteryMachine.log 2>&1
# 京东排行榜
11 9 * * * node /scripts/jd_rankingList.js >> /scripts/logs/jd_rankingList.log 2>&1
# 天天提鹅
18 * * * * node /scripts/jd_daily_egg.js >> /scripts/logs/jd_daily_egg.log 2>&1
# 金融养猪
12 * * * * node /scripts/jd_pigPet.js >> /scripts/logs/jd_pigPet.log 2>&1
# 点点券
20 0,20 * * * node /scripts/jd_necklace.js >> /scripts/logs/jd_necklace.log 2>&1
# 京喜工厂
20 * * * * node /scripts/jd_dreamFactory.js >> /scripts/logs/jd_dreamFactory.log 2>&1
# 东东小窝
16 6,23 * * * node /scripts/jd_small_home.js >> /scripts/logs/jd_small_home.log 2>&1
# 东东工厂
36 * * * * node /scripts/jd_jdfactory.js >> /scripts/logs/jd_jdfactory.log 2>&1
# 十元街
36 8,18 * * * node /scripts/jd_syj.js >> /scripts/logs/jd_syj.log 2>&1
# 京东快递签到
23 1 * * * node /scripts/jd_kd.js >> /scripts/logs/jd_kd.log 2>&1
# 京东汽车(签到满500赛点可兑换500京豆)
0 0 * * * node /scripts/jd_car.js >> /scripts/logs/jd_car.log 2>&1
# 领京豆额外奖励(每日可获得3京豆)
33 4 * * * node /scripts/jd_bean_home.js >> /scripts/logs/jd_bean_home.log 2>&1
# 微信小程序京东赚赚
10 11 * * * node /scripts/jd_jdzz.js >> /scripts/logs/jd_jdzz.log 2>&1
# 宠汪汪邀请助力
10 9-20/2 * * * node /scripts/jd_joy_run.js >> /scripts/logs/jd_joy_run.log 2>&1
# crazyJoy自动每日任务
10 7 * * * node /scripts/jd_crazy_joy.js >> /scripts/logs/jd_crazy_joy.log 2>&1
# 京东汽车旅程赛点兑换金豆
0 0 * * * node /scripts/jd_car_exchange.js >> /scripts/logs/jd_car_exchange.log 2>&1
# 导到所有互助码
47 7 * * * node /scripts/jd_get_share_code.js >> /scripts/logs/jd_get_share_code.log 2>&1
# 口袋书店
7 8,12,18 * * * node /scripts/jd_bookshop.js >> /scripts/logs/jd_bookshop.log 2>&1
# 京喜农场
0 9,12,18 * * * node /scripts/jd_jxnc.js >> /scripts/logs/jd_jxnc.log 2>&1
# 签到领现金
27 */4 * * * node /scripts/jd_cash.js >> /scripts/logs/jd_cash.log 2>&1
# 京喜app签到
39 7 * * * node /scripts/jx_sign.js >> /scripts/logs/jx_sign.log 2>&1
# 京东家庭号(暂不知最佳cron)
# */20 * * * * node /scripts/jd_family.js >> /scripts/logs/jd_family.log 2>&1
# 闪购盲盒
27 8 * * * node /scripts/jd_sgmh.js >> /scripts/logs/jd_sgmh.log 2>&1
# 京东秒秒币
10 7 * * * node /scripts/jd_ms.js >> /scripts/logs/jd_ms.log 2>&1
#美丽研究院
1 7,12,19 * * * node /scripts/jd_beauty.js >> /scripts/logs/jd_beauty.log 2>&1
#京东保价
1 0,23 * * * node /scripts/jd_price.js >> /scripts/logs/jd_price.log 2>&1
#京东极速版签到+赚现金任务
1 1,6 * * * node /scripts/jd_speed_sign.js >> /scripts/logs/jd_speed_sign.log 2>&1
# 删除优惠券(默认注释,如需要自己开启,如有误删,已删除的券可以在回收站中还原,慎用)
#20 9 * * 6 node /scripts/jd_delCoupon.js >> /scripts/logs/jd_delCoupon.log 2>&1
[RainBowText]编辑完记得保存[/RainBowText]
3. 配置京东Cookie
3.1 获取Cookie
只需要pt_pin和pt_key这两个值
可参考教程:通过浏览器插件获取京东Cookie获取
3.2 填写Cookie
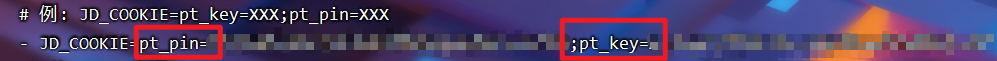
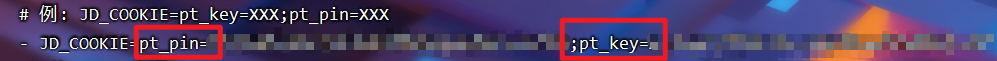
将上面获取的pt_pin和pt_key填入docker-compose.yml文件相应位置
如下图所示(多个账号的cookie使用&隔开):

3.3 启动
在jd_scripts文件夹内执行此命令启动:docker-compose up -d
[RainBowText]注:每次修改docker-compose.yml文件之后要运行此命令使更改生效[/RainBowText]
4. 其他命令
4.1 Docker-Compose命令(需要在jd_scripts文件夹内执行)
| 命令 | 用法 |
|---|
| docker-compose logs | 打印日志 |
| docker-compose pull | 更新镜像 |
| docker-compose stop | 停止容器 |
| docker-compose restart | 重启容器 |
| docker-compose down | 停止并删除容器 |
4.2 其他命令
| 命令 | 用法 |
|---|
| docker exec -it jd_scripts /bin/sh -c 'git -C /scripts pull && node /scripts/jd_bean_change.js' | 手动运行一脚本 |
| docker exec -it jd_scripts /bin/sh -c 'env' | 查看设置的环境变量 |
| docker exec -it jd_scripts /bin/sh -c 'git pull' | 手动更新jd_scripts仓库最新脚本 |
| docker exec -it jd_scripts /bin/sh | 仅进入容器命令 |
| rm -rf logs/*.log | 删除logs文件夹里面所有的日志文件 |
]]>